Code HTML #

Let's discover
HTML is the standard markup language for creating Web pages..
Getting Started#
What is HTML?
HTML stands for Hyper Text Markup Language HTML is the standard markup language for creating Web pages HTML describes the structure of a Web page HTML consists of a series of elements HTML elements tell the browser how to display the content HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", etc.
Learn HTML Using Notepad or TextEdit#
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe in that using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open a TextEditor
Step 2: Write Some HTML
A Simple HTML Document#
Write or Copy the code below into your text Editor.
Step 3: Save the HTML Page
Save the file on your computer. Select File Save asin the Notepad menu.
Name the file "index.htm"
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser
Explanation of code
You might think what that code was all about. Well, let's find out.
The first line !DOCTYPE html is the document type declaration. It instructs the web browser that this document is an HTML5 document. It is case-insensitive.
The
element is a container for the tags that provides information about the document, for example,
tag defines the title of the document.
The
element contains the document's actual content (paragraphs, links, images, tables, and so on) that is rendered in the web browser and displayed to the user.
Congratulations on your first Website Development Journey with Blue Code..
HTML Tags and Elements#
HTML is written in the form of HTML elements consisting of markup tags. These markup tags are the fundamental characteristic of HTML. Every markup tag is composed of a keyword, surrounded by angle brackets, such as
and so on.
HTML tags normally come in pairs like
The first tag in a pair is often called the opening tag (or start tag), and the second tag is called the closing tag (or end tag).
An opening tag and a closing tag are identical, except a slash (/) after the opening angle bracket of the closing tag, to tell the browser that the command has been completed.
In between the start and end tags you can place appropriate contents. For example, a paragraph, which is represented by the p element, would be written as:
HTML Elements#
HTML Element Syntax
An HTML element is an individual component of an HTML document. It represents semantics, or meaning. For example, the title element represents the title of the document.
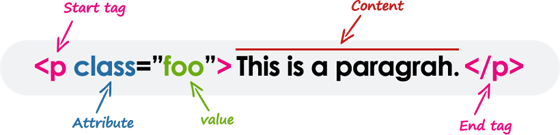
Most HTML elements are written with a start tag (or opening tag) and an end tag (or closing tag), with content in between. Elements can also contain attributes that defines its additional properties. For example, a paragraph, which is represented by the p element, would be written as:

Note: All elements don't require the end tag or closing tag to be present. These are referred as empty elements, self-closing elements or void elements.
HTML Tags Vs Elements#
Technically, an HTML element is the collection of start tag, its attributes, an end tag and everything in between. On the other hand an HTML tag (either opening or closing) is used to mark the start or end of an element, as you can see in the above illustration.
However, in common usage the terms HTML element and HTML tag are interchangeable i.e. a tag is an element is a tag. For simplicity's sake of this website, the terms "tag" and "element" are used to mean the same thing — as it will define something on your web page.
Case Insensitivity in HTML Tags and Attributes
In HTML, tag and attribute names are not case-sensitive (but most attribute values are case-sensitive). It means the tag
defines the same thing in HTML which is a paragraph.
But in XHTML they are case-sensitive and the tag
Empty HTML Elements
Empty elements (also called self-closing or void elements) are not container tags — that means, you can not write
A typical example of an empty element, is the
Nesting HTML Elements#
Most HTML elements can contain any number of further elements (except empty elements), which are, in turn, made up of tags, attributes, and content or other elements.
The following example shows some elements nested inside the
Tip: Placing one element inside another is called nesting. A nested element, also called a child element, can be a parent element too if other elements are nested within it.
HTML tags should be nested in correct order. They must be closed in the inverse order of how they are defined, that means the last tag opened must be closed first.
Writing Comments in HTML#
Comments are usually added with the purpose of making the source code easier to understand. It may help other developer (or you in the future when you edit the source code) to understand what you were trying to do with the HTML. Comments are not displayed in the browser.
An HTML comment begins with , as shown in the example below:
You can also comment out part of your HTML code for debugging purpose, as shown here:
HTML Elements Types#
Elements can be placed in two distinct groups: block level and inline level elements. The former make up the document's structure, while the latter dress up the contents of a block.
Also, a block element occupies 100% of the available width and it is rendered with a line break before and after. Whereas, an inline element will take up only as much space as it needs.
You will learn about these elements in detail in upcoming chapters.
Note: The block-level elements should not be placed within inline-level elements. For example,
HTML Attributes#
In this tutorial, Blue Code will teach you how to use attributes to give more meaning to HTML tags.
What are Attributes
Attributes define additional characteristics or properties of the element such as width and height of an image. Attributes are always specified in the start tag (or opening tag) and usually consists of name/value pairs like name="value". Attribute values should always be enclosed in quotation marks.
Also, some attributes are required for certain elements. For instance, an
Tip: Both single and double quotes can be used to quote attribute values. However, double quotes are most common. In situations where the attribute value itself contains double quotes it is necessary to wrap the value in single quotes, e.g., value='John "Williams" Jr.'
There are several attributes in HTML5 that do not consist of name/value pairs but consists of just name. Such attributes are called Boolean attributes. Examples of some commonly used Boolean attributes are checked, disabled, readonly, required, etc.
Note: Attribute values are generally case-insensitive, except certain attribute values, like the id and class attributes. However, World Wide Web Consortium (W3C) recommends lowercase for attributes values in their specification.
General Purpose Attributes#
There are some attributes, such as id, title, class, style, etc. that you can use on the majority of HTML elements. The following section describes their usages.
The id Attribute The id attribute is used to give a unique name or identifier to an element within a document. This makes it easier to select the element using CSS or JavaScript.
Note: The id of an element must be unique within a single document. No two elements in the same document can be named with the same id, and each element can have only one id.
The class Attribute
Like id attribute, the class attribute is also used to identify elements. But unlike id, the class attribute does not have to be unique in the document. This means you can apply the same class to multiple elements in a document, as shown in the following example:
Tip: Since a class can be applied to multiple elements, therefore any style rules that are written to that class will be applied to all the elements having that class.
The title Attribute The title attribute to is used to provide advisory text about an element or its content. Try out the following example to understand how this actually works.
Example, Try this code »
Tip: The value of the title attribute (i.e. title text) is displayed as a tooltip by the web browsers when the user place mouse cursor over the element.
The style Attribute The style attribute allows you to specify CSS styling rules such as color, font, border, etc. directly within the element. Let's check out an example to see how it works:
Example,Try this code »
HTML Headings#
Organizing Content with Headings
Headings help in defining the hierarchy and the structure of the web page content.
Example, Try this code »
The output of the above example will look something like this:
Importance of Headings#
HTML headings provide valuable information by highlighting important topics and the structure of the document, so optimize them carefully to improve user engagement.
Don't use headings to make your text look BIG or bold. Use them only for highlighting the heading of your document and to show the document structure.
Since search engines, such as Google, use headings to index the structure and content of the web pages so use them very wisely in your webpage.
HTML Paragraphs#
In this tutorial you will learn how to create paragraphs in HTML.
Creating Paragraphs
Paragraph element is used to publish text on the web pages.
Example, Try this code »
Note: Browsers built-in style sheets automatically create some space above and below the content of a paragraph (called margin), but you can override it using CSS.
Closing a Paragraph Element
In HTML 4 and earlier versions, it was enough to initiate a new paragraph using the opening tag. Most browsers will display HTML correctly even if you forget the end tag. For example:
Example, Try this code »
The HTML code in the example above will work in most of the web browsers, but don't rely on it. Forgetting the end tag can produce unexpected results or errors.
Note: For the purposes of forwards-compatibility and good coding practice, it's advisable to use both the opening and closing tags for the paragraphs.
Creating Line Breaks
Example, Try this code »
Creating Horizontal Rules
Example, Try this code »
Managing White Spaces
Normally the browser will display the multiple spaces created inside the HTML code by pressing the space-bar key or tab key on the keyboard as a single space. Multiple line breaks created inside the HTML code through pressing the enter key is also displayed as a single space.
The following paragraphs will be displayed in a single line without any extra space:
Example, Try this code »
Example, Try this code »
Defining Preformatted Text Sometimes, using
The following example will display the text in the browser as it is in the source code:
Example, Try this code »
HTML Links#
In this tutorial you will learn how to create links to other pages in HTML.
Creating Links in HTML#
A link or hyperlink is a connection from one web resource to another. Links allow users to move seamlessly from one page to another, on any server anywhere in the world.
A link has two ends, called anchors. The link starts at the source anchor and points to the destination anchor, which may be any web resource, for example, an image, an audio or video clip, a PDF file, an HTML document or an element within the document itself, and so on.
By default, links will appear as follow in most of the browsers:
An unvisited link is underlined and blue. A visited link is underlined and purple. An active link is underlined and red. However, you can overwrite this using CSS. Learn more about styling links.
HTML Link Syntax#
Example,Try this code »
The href attribute specifies the target of the link. Its value can be an absolute or relative URL.
An absolute URL is the URL that includes every part of the URL format, such as protocol, host name, and path of the document, e.g., https://www.google.com/, https://www.example.com/form.php, etc. While, relative URLs are page-relative paths, e.g., contact.html, images/smiley.png, and so on. A relative URL never includes the http:// or https:// prefix.
Setting the Targets for Links The target attribute tells the browser where to open the linked document. There are four defined targets, and each target name starts with an underscore(_) character:
Example,Try this code »
Tip: If your web page is placed inside an iframe, you can use the target="_top" on the links to break out of the iframe and show the target page in full browser window.
Creating Bookmark Anchors You can also create bookmark anchors to allow users to jump to a specific section of a web page. Bookmarks are especially helpful if you have a very long web page.
Example, Try this code »
Creating Download Links You can also create the file download link in exactly the same fashion as placing text links. Just point the destination URL to the file you want to be available for download.
In the following example we've created the download links for ZIP, PDF and JPG files.
Example,Try this code »
Note: When you click a link that points to a PDF or image file, the file is not downloaded to your hard drive directly. It will only open the file in your web browser. Further you can save or download it to your hard drive on a permanent basis.
HTML Text Formatting#
In this tutorial you will learn how to format the text on the web pages using HTML tags.
Formatting Text with HTML
The following example demonstrates the most commonly used formatting tags in action. Now, let's try this out to understand how these tags basically work:
Example,Try this code »
Example, Try this code »
Example,Try this code »
Formatting Quotations
Blockquotes are generally displayed with indented left and right margins, along with a little extra space added above and below. Let's try an example to see how it works:
Example, Try this code »
Tip: The cite tag is used to describe a reference to a creative work. It must include the title of that work or the name of the author (people or organization) or an URL reference.
Example,Try this code »
Showing Abbreviations An abbreviation is a shortened form of a word, phrase, or name.
Example,Try this code »
Marking Contact Addresses
This tag should ideally used to display contact information related to the document itself, such as article's author. Most browsers display an address block in italic. Here's an example:
Example, Try this code »
HTML Styles#
In this tutorial you will learn how to apply style rules to HTML elements.
Styling HTML Elements#
HTML is quite limited when it comes to the presentation of a web page. It was originally designed as a simple way of presenting information. CSS (Cascading Style Sheets) was introduced in December 1996 by the World Wide Web Consortium (W3C) to provide a better way to style HTML elements.
With CSS, it becomes very easy to specify the things like, size and typeface for the fonts, colors for the text and backgrounds, alignment of the text and images, amount of space between the elements, border and outlines for the elements, and lots of other styling properties.
Adding Styles to HTML Elements
Style information can either be attached as a separate document or embedded in the HTML document itself. These are the three methods of implementing styling information to an HTML document.
Note: The inline styles have the highest priority, and the external style sheets have the lowest. It means if you specify styles for your paragraphs in both embedded and external style sheets, the conflicting style rules in the embedded style sheet would override the external style sheet.
Inline Styles
Inline styles are used to apply the unique style rules to an element, by putting the CSS rules directly into the start tag. It can be attached to an element using the style attribute.
The style attribute includes a series of CSS property and value pairs. Each property: value pair is separated by a semicolon (;), just as you would write into an embedded or external style sheet. But it needs to be all in one line i.e. no line break after the semicolon.
The following example demonstrates how to set the color and font-size of the text:
Example,Try this code »
Using the inline styles are generally considered as a bad practice. Because style rules are embedded directly inside the html tag, it causes the presentation to become mixed with the content of the document, which makes updating or maintaining a website very difficult.
To learn about the various CSS properties in detail, please check out CSS tutorial section.
Note: It's become impossible to style pseudo-elements and pseudo-classes with inline styles. You should, therefore, avoid the use of style attributes in your markup. Using external style sheet is the preferred way to add style information to an HTML document.
Embedded Style Sheets Embedded or internal style sheets only affect the document they are embedded in.
The following example demonstrates how style rules are embedded inside a web page.
Example,Try this code »
External Style Sheets An external style sheet is ideal when the style is applied to many pages.
An external style sheet holds all the style rules in a separate document that you can link from any HTML document on your site. External style sheets are the most flexible because with an external style sheet, you can change the look of an entire website by updating just one file.
You can attach external style sheets in two ways — linking and importing:
Linking External Style Sheets
Example, Try this code »
Importing External Style Sheets
The @import rule is another way of loading an external style sheet. The @import statement instructs the browser to load an external style sheet and use its styles.
Example,Try this code »
Similarly, you can use the @import rule to import a style sheet within another style sheet.
Example,Try this code »
Note: All @import rules must occur at the start of the style sheet. Any style rule defined in the style sheet itself override conflicting rule in the imported style sheets. The @import rule may cause performance issues, you should generally avoid importing style sheets.
HTML Images#
In this tutorial you will learn how to include images in an HTML document.
Inserting Images into Web Pages
Images enhance visual appearance of the web pages by making them more interesting and colorful.
Example, Try this code »
Each image must carry at least two attributes: the src attribute, and an alt attribute.
The src attribute tells the browser where to find the image. Its value is the URL of the image file.
Whereas, the alt attribute provides an alternative text for the image, if it is unavailable or cannot be displayed for some reason. Its value should be a meaningful substitute for the image.
Tip: The required alt attribute provides alternative text description for an image if a user for some reason cannot able to view it because of slow connection, image is not available at the specified URL, or if the user uses a screen reader or non-graphical browser.
Setting the Width and Height of an Image The width and height attributes are used to specify the width and height of an image.
The values of these attributes are interpreted in pixels by default.
Example, Try this code »
You can also use the style attribute to specify width and height for the images. It prevents style sheets from changing the image size accidently, since inline style has the highest priority.
Example,Try this code »
Note: It's a good practice to specify both the width and height attributes for an image, so that browser can allocate that much of space for the image before it is downloaded. Otherwise, image loading may cause distortion or flicker in your website layout.
Using the HTML5 Picture Element
Example, Try this code »
Working with Image Maps An image map allows you to define hotspots on an image that acts just like a hyperlink.
The basic idea behind creating image map is to provide an easy way of linking various parts of an image without dividing it into separate image files. For example, a map of the world may have each country hyperlinked to further information about that country.
Let's try out a simple example to understand how it actually works:
Example,Try this code »
Note: The image map should not be used for website navigation. They are not search engine friendly. A valid use of an image map is with a geographical map.
Tip: There are many online tools available for creating image maps. Some advanced editors like Adobe Dreamweaver also provides a set of tools for easily creating image maps.
HTML Tables#
In this tutorial you will learn how to display tabular data using HTML tables.
Creating Tables in HTML
HTML table allows you to arrange data into rows and columns. They are commonly used to display tabular data like product listings, customer's details, financial reports, and so on.
The following example demonstrates the most basic structure of a table.
Example,Try this code »
Tables do not have any borders by default. You can use the CSS border property to add borders to the tables. Also, table cells are sized just large enough to fit the contents by default. To add more space around the content in the table cells you can use the CSS padding property.
The following style rules add a 1-pixel border to the table and 10-pixels of padding to its cells.
Example, Try this code »
The following style rules collapse the table borders and align the table header text to left.
Example, Try this code »
Spanning Multiple Rows and Columns Spanning allow you to extend table rows and columns across multiple other rows and columns.
Normally, a table cell cannot pass over into the space below or above another table cell. But, you can use the rowspan or colspan attributes to span multiple rows or columns in a table.
Let's try out the following example to understand how colspan basically works:
Example, Try this code »
Similarly, you can use the rowspan attribute to create a cell that spans more than one row. Let's try out an example to understand how row spanning basically works:
Example,Try this code »
Adding Captions to Tables
The following example shows how to use this element in a table.
Example,Try this code »
The following example demonstrates the use of these elements.
Example, Try this code »
Tip: Do not use tables for creating web page layouts. Table layouts are slower at rendering, and very difficult to maintain. It should be used only to display tabular data.
HTML Lists#
In this tutorial you will learn how to create different types of lists in HTML.
Working with HTML Lists
HTML lists are used to present list of information in well formed and semantic way. There are three different types of list in HTML and each one has a specific purpose and meaning.
Unordered list — Used to create a list of related items, in no particular order. Ordered list — Used to create a list of related items, in a specific order. Description list — Used to create a list of terms and their descriptions.
Note: Inside a list item you can put text, images, links, line breaks, etc. You can also place an entire list inside a list item to create the nested list.
In the following sections we will cover all the three types of list one by one:
HTML Unordered Lists
The list items in unordered lists are marked with bullets. Here's an example:
Example,Try this code »
— The output of the above example will look something like this:
You can also change the bullet type in your unordered list using the CSS list-style-type property. The following style rule changes the type of bullet from the default disc to square:
Example, Try this code »
Please check out the tutorial on CSS lists to learn about styling HTML lists in details.
The list items in an ordered list are marked with numbers. Here's an example:
Example,Try this code »
— The output of the above example will look something like this:
The numbering of items in an ordered list typically starts with 1. However, if you want to change that you can use the start attribute, as shown in the following example:
Example,Try this code »
— The output of the above example will look something like this:
Like unordered list, you can also use the CSS list-style-type property to change the numbering type in an ordered list. The following style rule changes the marker type to roman numbers.
Example,Try this code »
Tip: You can also use the type attribute to change the numbering type e.g. type="I". However, you should avoid this attribute, use the CSS list-style-type property instead.
HTML Description Lists A description list is a list of items with a description or definition of each item.
Browsers usually render the definition lists by placing the terms and definitions in separate lines, where the term's definitions are slightly indented. Here's an example:
Example,Try this code »
— The output of the above example will look something like this:
HTML Forms#
In this tutorial you will learn how to create a form in HTML to collect user inputs.
What is HTML Form#
HTML Forms are required to collect different kinds of user inputs, such as contact details like name, email address, phone numbers, or details like credit card information, etc.
Forms contain special elements called controls like inputbox, checkboxes, radio-buttons, submit buttons, etc. Users generally complete a form by modifying its controls e.g. entering text, selecting items, etc. and submitting this form to a web server for further processing.
Example,Try this code »
The following section describes different types of controls that you can use in your form.
Input Element This is the most commonly used element within HTML forms.
It allows you to specify various types of user input fields, depending on the type attribute. An input element can be of type text field, password field, checkbox, radio button, submit button, reset button, file select box, as well as several new input types introduced in HTML5.
The most frequently used input types are described below.
Text Fields
Text fields are one line areas that allow the user to input text.
Example,Try this code »
— The output of the above example will look something like this:

HTML Text Input Field
Password Field
Here's an example of a single-line password input used to take user password:
Example,Try this code »
— The output of the above example will look something like this:

HTML Password Input Field
Radio Buttons
Here's an example of radio buttons that can be used to collect user's gender information:
Example,Try this code »
— The output of the above example will look something like this:

Here's an example of checkboxes that can be used to collect information about user's hobbies:
Example,Try this code »
— The output of the above example will look something like this:

HTML Checkboxes
File Select box The file fields allow a user to browse for a local file and send it as an attachment with the form data. Web browsers such as Google Chrome and Firefox render a file select input field with a Browse button that enables the user to navigate the local hard drive and select a file.
Example,Try this code »
— The output of the above example will look something like this:
HTML File Select Field
Tip: There are several other input types. Please check out the chapter on HTML5 new input types to learn more about the newly introduced input types.
Textarea
Example,Try this code »
— The output of the above example will look something like this:

HTML Textarea
Select Boxes
Example,Try this code »
— The output of the above example will look something like this:

HTML Select Dropdown
Submit and Reset Buttons
A submit button is used to send the form data to a web server. When submit button is clicked the form data is sent to the file specified in the form's action attribute to process the submitted data.
A reset button resets all the forms control to default values. Try out the following example by typing your name in the text field, and click on submit button to see it in action.
Example,Try this code »
HTML Submit and Reset Buttons

Example,Try this code »
Frequently Used Form Attributes The following table lists the most frequently used form element's attributes:
Attribute Description name Specifies the name of the form. action Specifies the URL of the program or script on the web server that will be used for processing the information submitted via form. method Specifies the HTTP method used for sending the data to the web server by the browser. The value can be either get (the default) and post. target Specifies where to display the response that is received after submitting the form. Possible values are _blank, _self, _parent and _top. enctype Specifies how the form data should be encoded when submitting the form to the server. Applicable only when the value of the method attribute is post.
Note: The name attribute represents the form's name within the forms collection. Its value must be unique among the forms in a document, and must not be an empty string.
Tip: All the data sent via get method is visible in the browser's address bar. But, the data sent via post is not visible to the user. Please check out the tutorial on GET vs. POST to learn about the difference between these two HTTP methods in detail.
HTML iFrame#
In this tutorial you will learn how to use an iframe to display a web page within another web page.
What is iframe An iframe or inline frame is used to display external objects including other web pages within a web page. An iframe pretty much acts like a mini web browser within a web browser. Also, the content inside an iframe exists entirely independent from the surrounding elements.
The basic syntax for adding an iframe to a web page can be given with:
Example, Try this code »
Setting Width and Height of an iFrame The height and width attributes are used to specify the height and width of the iframe.
Example, Try this code »
You can also use CSS to set the width and height of an iframe, as shown here:
Example, Try this code »
Please see the tutorial on HTML styles to learn the methods of applying CSS to HTML elements.
Note: The width and height attribute values are specified in pixels by default, but you can also set these values in percentage, such as 50%, 100% and so on. The default width of an iframe is 300 pixels, whereas the default height is 150 pixels.
Removing Default Frameborder The iframe has a border around it by default. However, if you want to modify or remove the iframe borders, the best way is to use the CSS border property.
The following example will simply render the iframe without any borders.
Example,Try this code »
Similarly, you can use the border property to add the borders of your choice to an iframe. The following example will render the iframe with 2 pixels blue border.
Example,Try this code »
Using an iFrame as Link Target An iframe can also be used as a target for the hyperlinks.
An iframe can be named using the name attribute. This implies that when a link with a target attribute with that name as value is clicked, the linked resource will open in that iframe.
Let's try out an example to understand how it basically works:
Example,Try this code »
New Input Types in HTML5#
Example, Try this code »
Note: The color input (i.e. type="color") is supported in all major modern web browsers such as Firefox, Chrome, Opera, Safari (12.1+), Edge (14+). Not supported by the Microsoft Internet Explorer and older version of Apple Safari browsers.
Input Type Date The date input type allows the user to select a date from a drop-down calendar.
The date value includes the year, month, and day, but not the time.
Example, Try this code »
Note: The date input (i.e. type="date") is supported by the Chrome, Firefox, Opera and Edge browsers. Not supported by the Internet Explorer and Safari browsers.
Input Type Datetime-local The datetime-local input type allows the user to select both local date and time, including the year, month, and day as well as the time in hours and minutes.
Let's try out the following example to understand how it basically works:
Example,Try this code »
Warning: The input type="datetime-local" is not supported by Firefox, Safari, and Internet Explorer browsers. Currently supported by Chrome, Edge, and Opera browsers.
Input Type Email
The email input type allows the user to enter e-mail address. It is very similar to a standard text input type, but if it is used in combination with the required attribute, the browser may look for the patterns to ensure a properly-formatted e-mail address should be entered.
Let's try out this example by entering any e-mail address to see how it actually works:
Example, Try this code »
Tip: You can style the email input field for different validation states, when an value is entered using the :valid, :invalid or :required pseudo-classes.
Note: The validation for the email input (i.e. type="email") is supported by all major browsers like Firefox, Chrome, Safari, Opera, Internet Explorer 10 and above.
Input Type Month The month input type allows the user to select a month and year from a drop-down calendar.
The value is a string in the format "YYYY-MM", where YYYY is the four-digit year and MM is the month number. Let's try out an example to see how this basically works:
Example,Try this code »
Warning: The input type="month" is not supported by Firefox, Safari and Internet Explorer browsers. Currently supported in Chrome, Edge, and Opera browsers.
Input Type Number The number input type can be used for entering a numerical value. You can also restrict the user to enter only acceptable values using the additional attributes min, max, and step.
The following example will allow you to enter a numeric value between 1 to 10.
Example,Try this code »
Note: The number input (i.e. type="number") is supported by all major web browsers such as Firefox, Chrome, Safari, Opera, Internet Explorer 10 and above. Internet Explorer however recognized the number but do not provide increment and decrement spin buttons.
Input Type Range The range input type can be used for entering a numerical value within a specified range. It works very similar to number input, but it offers a simpler control for entering a number.
Let's try out the following example to understand how it basically works:
Example,Try this code »
Note: The range input (i.e. type="range") is supported by all major web browsers such as Firefox, Chrome, Safari, Opera, Internet Explorer 10 and above.
Input Type Search The search input type can be used for creating search input fields.
A search field typically behaves like a regular text field, but in some browsers like Chrome and Safari as soon as you start typing in the search box a small cross appears on the right side of the field that lets you quickly clear the search field. Let's try out an example to see how it works:
Example,Try this code »
Note: The search input (i.e. type="search") is supported by all major web browsers such as Firefox, Chrome, Safari, Opera, Internet Explorer 10 and above.
Input Type Tel The tel input type can be used for entering a telephone number.
Browsers don't support tel input validation natively. However, you can use the placeholder attribute to help users in entering the correct format for a phone number, or specify a regular expression to validate the user input using the pattern attribute. Let's check out an example:
Example, Try this code »
Note: The validation for tel input (i.e. type="tel") is currently not supported by any browser because format for phone numbers vary so much across countries, but it is still useful. Mobile browsers display a numeric keyboard for tel input field for entering phone numbers.
Input Type Time The time input type can be used for entering a time (hours and minutes).
Browser may use 12- or 24-hour format for inputting times, based on local system's time setting.
Example,ry this code »
Warning: The input type="time" is not supported by Internet Explorer and Safari browsers. Currently supported by Chrome, Firefox, Edge, and Opera browsers.
Input Type URL The url input type can be used for entering URL's or web addresses.
You can use the multiple attribute to enter more than one URL. Also, if required attribute is specified browser will automatically carry out validation to ensure that only text that matches the standard format for URLs is entered into the input box. Let's see how this works:
Example, Try this code »
Note: The validation for the url input (i.e. type="url") is supported by all major browsers like Firefox, Chrome, Safari, Opera, Internet Explorer 10 and above.
Input Type Week The week input type allows the user to select a week and year from a drop-down calendar.
Let's try out the following example to understand how this works:
Example,Try this code »
Warning: The input
type="week"is not supported by Firefox, Safari and Internet Explorer browsers. Currently supported by Chrome, Edge, and Opera browsers.
HTML5 Video#
In this tutorial you will learn how to embed video into an HTML document.
Embedding Video in HTML Document
Inserting video onto a web page was not relatively easy, because web browsers did not have a uniform standard for defining embedded media files like video.
Using the HTML5 video Element
Example,Try this code »
A video, using the browser default set of controls, with alternative sources.
Example,Try this code »
Using the object Element
The following code fragment embeds a Flash video into a web page.
Example,Try this code »
Only browsers or applications that support Flash will play this video.
Example,Try this code »
Embedding the YouTube Videos**#
This is the easiest and popular way to embed videos files in the web pages. Just upload the video on YouTube and insert HTML code to display that video in your web page.
Here's a live example followed by the explanation of whole process:
Step 1: Upload video Go to YouTube upload video page and follow the instructions to upload your video.
Step 2: Creating the HTML Code to embed the video When you open your uploaded video in YouTube you will see something like the following figure at the bottom of the video. Browse and open your uploaded video in YouTube. Now look for the share button which is located just below the video as shown in the figure.
Share YouTube Videos When you click the share button, a share panel will open displaying some more buttons. Now click on the Embed button, it will generate the HTML code to directly embed the video into the web pages. Just copy and paste that code into your HTML document where you want to display the video and you're all set. By default video embedded inside an iframe.
Share YouTube Videos You can further customize this embed code such as changing the video size by selecting the customization option given just below the embed-code input box.
The following example simply embeds a video from the YouTube. Let's try it out:
Example,Try this code »
HTML5 Audio#
In this tutorial you will learn how to embed audio into an HTML document.
Embedding Audio in HTML Document Inserting audio onto a web page was not easy before, because web browsers did not have a uniform standard for defining embedded media files like audio.
Using the HTML5 audio Element
An audio, using the browser default set of controls, with alternative sources.
Example, Try this code »
The 'ogg' track in the above example works in Firefox, Opera and Chrome, while the same track in the 'mp3' format is added to make the audio work in Internet Explorer and Safari.
Linking Audio Files You can make links to your audio files and play it by ticking on them.
Let's try out the following example to understand how this basically works:
Example, Try this code »
Using the object Element
Example,Try this code »
The following code fragment embeds audio files into a web page.
Example,Try this code »
HTML5 SVG#
In this tutorial you will learn how to use HTML5 svg element to draw vector graphics on a web page.
What is SVG?#
The Scalable Vector Graphics (SVG) is an XML-based image format that is used to define two-dimensional vector based graphics for the web. Unlike raster image (e.g. .jpg, .gif, .png, etc.), a vector image can be scaled up or down to any extent without losing the image quality.
An SVG image is drawn out using a series of statements that follow the XML schema — that means SVG images can be created and edited with any text editor, such as Notepad. There are several other advantages of using SVG over other image formats like JPEG, GIF, PNG, etc.
SVG images can be searched, indexed, scripted, and compressed.
SVG images can be created and modified using JavaScript in real time.
SVG images can be printed with high quality at any resolution.
SVG content can be animated using the built-in animation elements.
SVG images can contain hyperlinks to other documents.
Tip: The vector images are composed of a fixed set of shapes defined by math, while the bitmap or raster images are composed of a fixed set of dots called pixels.
Embedding SVG into HTML Pages
Let's take a look at the following example to understand how it basically works:
Example,Try this code »
Note: All the major modern web browsers like Chrome, Firefox, Safari, and Opera, as well as Internet Explorer 9 and above support inline SVG rendering.
Example,Try this code »
Example,Try this code »
Example,Try this code »
Drawing Text with SVG
You can also draw text on the web pages with SVG. The text in SVG is rendered as a graphic so you can apply all the graphic transformation to it but it is still acts like text — that means it can be selected and copied as text by the user. Let's try an example to see how this works:
Example,Try this code »
Example, Try this code »
HTML Script#
In this tutorial you will learn how to include JavaScript in an HTML document.
Working with Client-side Script Client-side scripting refers to the type of computer programs that are executed by the user's web browser. JavaScript (JS) is the most popular client-side scripting language on the web.
Some of the most common uses of JavaScript are form validation, generating alert messages, creating image gallery, show hide content, DOM manipulation, and many more.
Embedding JavaScript
Example, Try this code »
This is useful if you want the same script available to multiple documents. It saves you from repeating the same task over and over again and makes your website much easier to maintain.
The following example demonstrates how to link external JS file in HTML.
Example ,Try this code »
Example, Try this code »
Note: The content inside the noscript element will only be displayed if the user's browser doesn't support scripting, or scripting is disabled in the browser.
CSS Introduction#
CSS is the language we use to style a Web page.
What is CSS?#
CSS stands for Cascading Style Sheets. It describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files
Getting Started With CSS#
All CSS files are written in style sheets. A style sheet tells the web browser how to render the document being viewed. One important concept to understand about CSS is that all style sheets are cascading. Every web page is effected by at least one style sheet, even if there are no styles applied by the designer. The default styles added by the browser are contained in the User Agent stylesheet.
As specified by the browser, HTML elements have certain default styles. Heading elements and containing elements typically span the page, for instance, while links sit in line without breaking up text. There is one default font, and a some spacing added to each element for readability. Anything more than that requires CSS.
If the designer decides to add styles to the document, the browser needs to know which ones get applied first. Cascading refers to the order in which styles are applied to the document.
However, the browser will read them in the order specified to “paint” the layout of the page. Styles specified lower down override those above them. An additional rule of thumb when defining styles for an element is that specificity wins. More specific styles will override less specific. For example, a style applied to (body {..}) is less specific than one applied to (h1 {..}) which is a specific element of the body. The h1 style overrides the body style.
In most cases, it is best to link to a separate style sheet, as a single style sheet is far easier to manage than many inline styles. You can have an unlimited number of documents linking to a single style sheet, which makes editing styles much more efficient as opposed to editing countless HTML documents. It also makes the process much easier for anyone who needs to edit your documents in the future.
Why Is CSS Important?#
CSS is one of the most powerful tools in a web designer’s arsenal. With it, you can drastically alter the entire mood and user experience of a website. Some further benefits you’ll find using CSS are:- Freedom to position HTML elements anywhere on a web page, while allowing you to keep your markup (HTML) clean and organized.- Ability to adjust for differences in the way browsers render a web page- Endless customization options to a web page including fonts, colors, borders, hover and transition effects, etc.- Ability to easily create, update and maintain styles simultaneously for a large number of web pages.- Ability to use media queries and relative units (ems and %s) to create web pages which adapt to the user’s screen size.
RECOMENDED BOOK#
Click on me to download your HTML Book..
Click on me to download your CSS Book..
Click on me to download your HTML & CSS Book..
Click on me to Continue Learning HTML
Click on me to Continue Learning CSS